EditPlus真的是一款非常好用的编辑器,虽然小,但是短小精悍,速度快。只要配置好了,功能也是很强大的。下面来总结一下如何配置EditPlus的自动补全,和模板配置。
一、配置自动补全:(以开发CSS为例)
1.点击上方工具栏里的橙色对号
(或者点击Tools->Preferences)
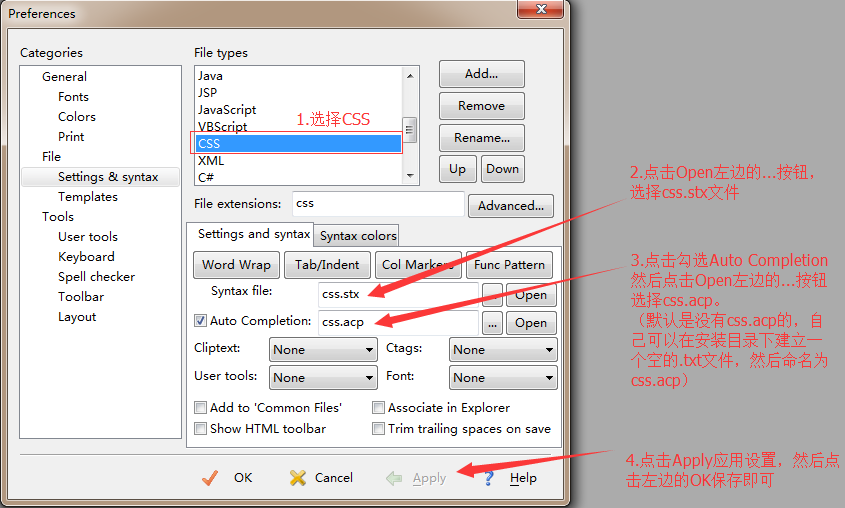
2.在弹出来的框内点击左侧的Settings&syntax,然后按下图提示操作即可。

3.编写css.acp文件
格式:#T=BG
background: ^!
BG代表自己设置的快捷键,^!表示光标的位置。当输入BG然后按空格或者回车时,就会出现background: 光标的位置。
这是我的css.acp:
; CSS 自动补全配置文件 by pmm, 2015/7/26#T={ { ^!}#T=Bborder: ^!#T=BTborder-top: ^!#T=BLborder-left: ^!#T=BRborder-right: ^!#T=BBborder-bottom: ^!#T=Ccolor: ^!#T=Ffont: ^!#T=BGbackground: ^!#T=BCbackground-color: ^!#T=PApadding: ^!#T=PLpadding-left: ^!#T=PRpadding-right: ^!#T=PTpadding-top: ^!#T=PBpadding-bottom: ^!#T=MAmargin: ^!#T=MLmargin-left: ^!#T=MRmargin-right: ^!#T=MTmargin-top: ^!#T=MBmargin-bottom: ^!#T=FLfloat: ^!#T=WIwidth: ^!#T=HEheight: ^!#T=POposition: ^!#T=ABabsolute; ^!#T=ALPHAfilter:alpha(opacity: ^!)opacity:#T=FSfont-size: ^!#T=TAtext-align: ^!#T=DIdisplay: ^!#T=VIvisibility: ^!#T=LHline-height: ^!#T=CLclear: ^!#T=RIright^!#T=LEleft^!#T=RErelative^!#T=OFoverflow: ^!#T=HIhidden^!#T=FFfont-family: ^!#T=FSIfont-size: ^!#T=FCfont-color: ^!#T=TItext-indent: ^!#T=LSlist-style: ^!#T=TDtext-decoration: ^!
二、配置模板:(以开发HTML为例)
1.点击点击上方工具栏里的橙色对号(或者点击Tools->Preferences)
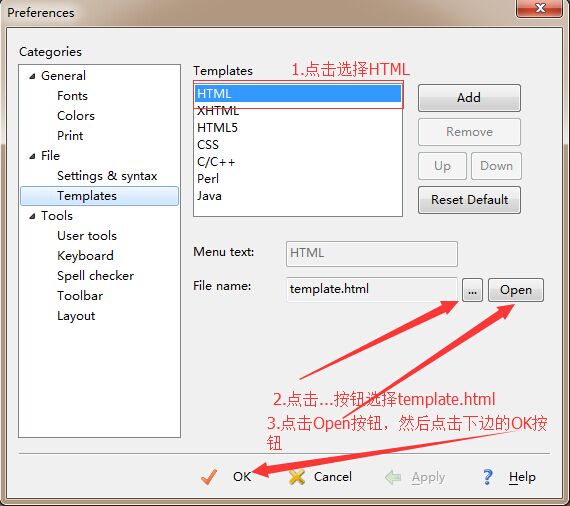
2.在弹出来的对话框里点击左侧的Templates,然后按下图提示操作即可。

然后在EditPlus编辑器里编辑好template.html文件模板,保存。重启EditPlus即可使用刚才配置好的模板了。